看完了前幾天製作網頁,所需要的素材、使用編輯器及製作網站的流程後後,今天要來介紹HTML、CSS的基本結構,跨出製作網站的第一步了
HTML是Hypertext Markup Language的縮寫,中文全名為「超文字標示語言」。HTML是告訴瀏覽器顯示什麼內容,像是標題、內容、表格、表單、圖片、文字、連結等。

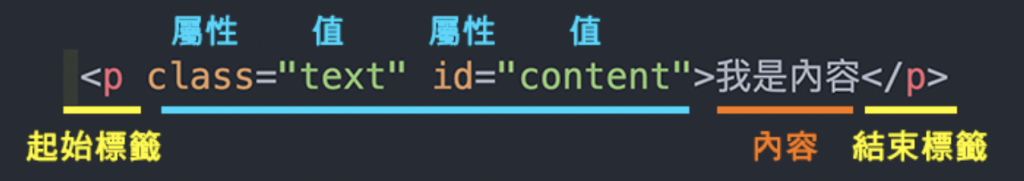
每個標籤都會有開始與結束,在標籤中間可以放置自己要呈現的內容,可利用屬性定義的名稱給予樣式。每個標籤也會對應不同的屬性及值。
但需要注意的是每個頁面,id名稱是唯一值,不可以重複,就像身分證號碼一樣,一個號碼對應一個人的身份。class可以重複的被使用。且id與class的名稱大小寫是不同的,不能互相使用。EX:header、Header這兩個代表不一樣的class名稱。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>
<!doctype html>DOCTYPE 即是Document type(簡稱為DTDs),中文是「檔案類型」。說明網頁是用HTML哪個版本,像是HTML 4.01、XHTML 1.0、XHTML 1.1、HTML 5等版本。HTML5為網頁的最新版本,幾乎所有瀏覽器、手機都已經有支援。
<html></html>識別是一個html文件
<head>顯示網頁的資訊,包含標題、頁面說明、外部連結等。但不會顯示在瀏覽器畫面中。
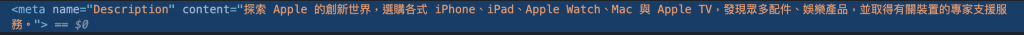
<meta><meta charter=UTF-8><meta name="description" content="....">

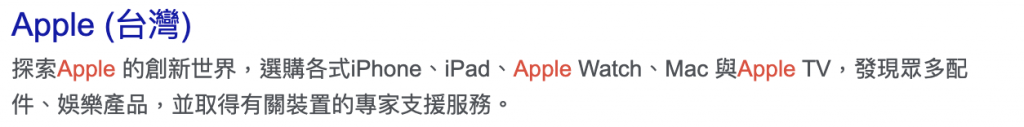
<meta name="keywords" content="...."><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>設定網頁標題,會顯示在瀏覽器的標籤上、加入我的最愛的標題、網頁搜尋結果
<body>放置網頁在瀏覽器上要呈現的內容
在html裡面標籤沒有大小寫區別,但有的版本必須要小寫,因此建議統一以
小寫為主。
註解 <!-- 和 -->單行與多行註解都是使用<!-- 和 -→
<!--
多行註解
多行註解
多行註解
-->
<!--單行註解-->
CSS是Cascading style Sheets的縮寫,中文全名為「層疊樣式表單」。是用來美化HTML外觀的語言。像是文字顏色、大小、位置、邊框等。
直接在HTML Tag上寫style樣式,
<p style="color:#f00;font-size:18px;">我是內容</p>
在HTML 的標籤裡面使用style
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.text{
color:#f00;
font-size:18px;
}
</style>
</head>
<body>
<p class="text">我是內容</p>
</body>
在HTML 的<head>標籤裡用link方式引入CSS檔案
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
引入方式有三種方法,行內樣式及嵌入樣式不易管理,且行內優先順序也會比較高,想部分調整可以使用此方法.但建議使用外部樣式方法,方便管理及維護
CSS是由選擇器(selector)、屬性(property)和值(value)組成
這邊要注意的是,設定選取器樣式時,建議給他們一個class或id名稱,不要直接設定html標籤,因為在HTML裡面使用到所設定的標籤,樣式就直接被套用,修改也會變得複雜。
因多數瀏覽器使用的 HTML都會有自己的預設樣式,導致在每個瀏覽器上看都會有一點差異。所以為了讓每個瀏覽器樣式統一,才會有Reset及normalize的需求。
CSS Reset
CSS normalize
撰寫CSS時,都會遇到不同瀏覽器之間的相容性問題,為了確保每個瀏覽器都支援所寫的CSS ,必須依照不同的瀏覽器加上專屬於它們的前綴,以確保CSS可以被正常執行。
不確定CSS支援程度可以到 Can I sue 查詢
想像一個網頁就像一間房子,HTML就像是未裝修的房子,然後CSS是鋪上磁磚、油漆、將傢俱擺放到適合的位置並裝飾美美的,讓整體看起來舒適。
以上是HTML及CSS的介紹,相信你對HTML及CSS有基本的認識了
